A read more, see less button is essential when creating a webpage and we need to describe or show reviews of a product; most times, it’s used to display a glimpse of a post or article.

How to create a read more, see less button.
Step 1: Add your HTML
Our text will be wrapped in a paragraph p tag, two span tags will be created with an id of "dots" and "more" which will be used by Javascript. A button will also be created with an onclick function that allows DOM manipulation.
<p>
Paris is synonymous with the finest things that culture can offer — in art,
fashion, food, literature, and ideas. On this tour, your Paris-savvy Rick
Steves guide will immerse you in the very best of <span id="dots">...</span>
<span id="more"> the City of Light: the masterpiece-packed Louvre and Orsay
museums, resilient Notre-Dame Cathedral, exquisite Sainte-Chapelle, and
extravagant Palace of Versailles.
You'll also enjoy guided neighborhood walks through the city's historic
heart as well as quieter moments to slow down and savor the city's intimate
cafés, colorful markets, and joie de vivre. Join us for the Best of Paris in
'7 Days!</span>
<button onclick="myFunction()" id="myBtn">Read more</button>
</p>
Step 2: Add your CSS
Using CSS, we'll hide the span which contains our extra text, then style our button so it looks like a normal anchor tag.
#more{
display: none;
}
#myBtn{
outline: none;
background: transparent;
border: none;
font-size: 1rem;
text-transform: lowercase;
color: blue;
}
Step 3: Add your Javascript
Here, the myFunction() function will be used to hide and display the extra text. This helps us to get the full reference of using HTML elements for DOM manipulation.
Firstly, we create local variables (variables that can't be used outside their function) and assign them to the classes and Ids they belong to.
function readMore(){
var dots = document.getElementById('dots');
var readMore = document.getElementById('more');
var openBtn = document.getElementById('myBtn');
}
Since we can modify the styling of an element using javascript, we create a statement that says, whenever the readMore() function is invoked, if the dots span element has a display: none; property which means the extra text is visible, we then hide the extra text element and change the inner text of the button to Read More.
function readMore(){
var dots = document.getElementById('dots');
var readMore = document.getElementById('more');
var openBtn = document.getElementById('myBtn');
if(dots.style.display === 'none') {
dots.style.display = 'inline';
readText.innerHTML = 'Read More';
readMore.style.display = 'none';
}
}
Else, if the dots are visible, the dot style property is now inline and the extra text is not visible, we hide the dots and display the extra text then we change the inner text of the button to see less.
function readMore(){
var dots = document.getElementById('dots');
var readMore = document.getElementById('more');
var openBtn = document.getElementById('myBtn');
if(dots.style.display === 'none') {
dots.style.display = 'inline';
readText.innerHTML = 'Read More';
readMore.style.display = 'none';
} else{
dots.style.display = 'none';
readText.innerHTML = 'see less';
readMore.style.display = 'inline'
}
}
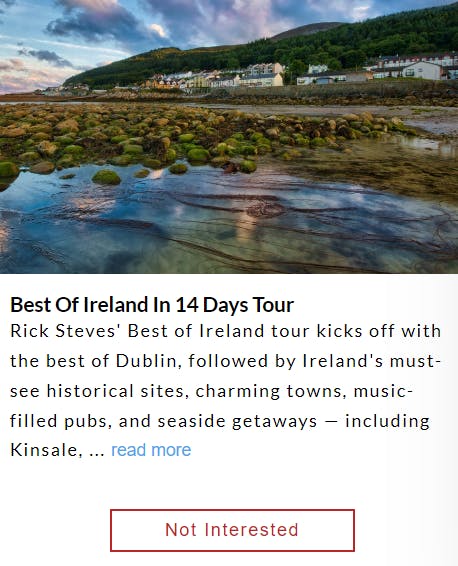
Here's the code output:
I hope you find this article enjoyable. Please consider leaving a positive reaction and feel free to share your thoughts and comments.
You can stay updated by following me on Twitter where I tweet about JavaScript and random things.